Das aktuelle Aussehen von VIA ist zweieinhalb Jahre alt – eine lange Zeit in der sich viel geändert hat. Mit einem frischeren Design reagieren wir auf geänderte Anforderungen an die Software, den gewachsenen Funktionsumfang und unsere gewandelten Form-Ansprüche.
Stetige Verbesserungen sind wichtig
Uns selbst, unseren Service und unsere Produkte zu verbessern ist ein elementarer Teil unserer täglichen Arbeit. Fast täglich stecken wir unsere Köpfe zusammen und überlegen, wie wir einzelne Funktionen verbessern können. Die Hinweise und auch die Kritik von Kunden nehmen wir sehr ernst und jeder in unserem Team arbeitet stetig daran unsere Dienste jeden Tag noch ein Stücken weiter zu verbessern.
Ein Aspekt – auf den wir besonders stolz sind – ist unsere Design-Affinität. Unsere Software VIA ist kein grauer Klotz aus der Prä-Internet-Ära, sondern eine optisch und funktionell ansprechende Software. Besonders bei solch komplexen Anwendungen ist ein gutes und ansprechendes Design nicht leicht umgesetzt und oft nehmen wir für ein gutes Nutzererlebnis lieber einen aufwändigeren Weg in Kauf, als Funktionen unüberlegt zu veröffentlichen.
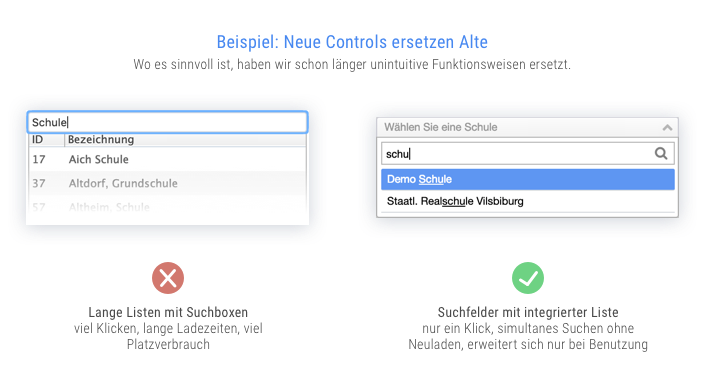
Seit über zwei Jahren haben wir jedoch keine großen Design-Änderungen vorgenommen. Häufig haben wir nur kleine Dinge im Design angepasst und „alte“ Kontrollelemente durch Modernere ersetzt. Diese kleinen Änderungen sind sehr wichtig, um die Anwendung mit der Zeit fortzuentwickeln. Leider geben sie aber nicht genug Spielraum, um die eingefahrenen Strukturen und Nutzungsweisen aufzubrechen oder nachhaltig zu verbessern.
Gutes Design = Produktivität der Anwender
Dass wir uns viele Gedanken über das Aussehen von „VIA“ machen, merkt der Anwender am besten garnicht erst. Eine Nutzeroberfläche, mit der Nutzer ohne intensive Schulung umgehen können, ist essentiell um Produktiv arbeiten zu können. Die Oberfläche der Anwendung muss den Nutzer einladen und ihn nicht abschrecken. Gleich aussehende Elemente müssen stets die gleichen Funktion beinhalten, Masken müssen ähnlich aufgebaut sein und Funktionen, sowie Buttons und Dialoge müssen strikten und logischen Hierarchien folgen.
„Design ist unsichtbar“
Lucius Burckhardt, Soziologe, 1981
Zugegeben: nicht alle Masken in VIA sind selbsterklärend. Durch die hohe Detailtiefe mancher Funktionen oder ihrer schieren Komplexität, ist es häufig schlicht nicht möglich, stets komplett einfache oder selbsterklärende Funktionen zu entwickeln. Das ist schließlich aber nur ein Grund mehr, sich weiter tiefgehende Gedanken darüber zu machen, wie diese Funktionen benutzt werden sollen.

Ein neues Aussehen für VIA
In dem nächsten Release von VIA haben wir größere Teile überarbeitet. Aber keine Angst: wir ändern zunächst keine Funktionsweisen, sondern schlicht nur deren Aussehen. Weitere kleinere Änderungen werden dann über die nächsten Versionen verteilt geliefert. Dabei legen wir wert darauf, dass die eigentliche Funktionsweise sich nicht ändert oder durch eine bereits bekannte und vor allem Bessere getauscht wird.
Die Änderungen im Detail
Blau ist das neue Grau
In VIA gibt es aktuell drei beherrschende Farben: Blau, Weiß und Grau. Während wir bereits heute Blau vor allem als Akzentfarbe einsetzen, um das Nutzerauge auf bestimmte Funktionen oder Bereiche hinzuweisen, dienen die grauen Flächen dazu Inhalte voneinander abzuheben.
In den letzten Jahren haben sehr viele graue Fläche in VIA Einzug gehalten, weshalb wir mehr und mehr unzufrieden über die Verwendung dieser Farbe wurden.
Darum werden wir die meisten grauen Flächen durch leichte bläuliche Flächen ersetzen. Diese schmeicheln dem Auge deutlich besser. Außerdem unterstützt eine leichte farbliche Gestaltung die Konzentration. Insgesamt gibt dies ein modernes und dezentes Gesamtbild, das die Funktion mehr in den Vordergrund stellt.
Schatten und Boxen ordnen Informationen
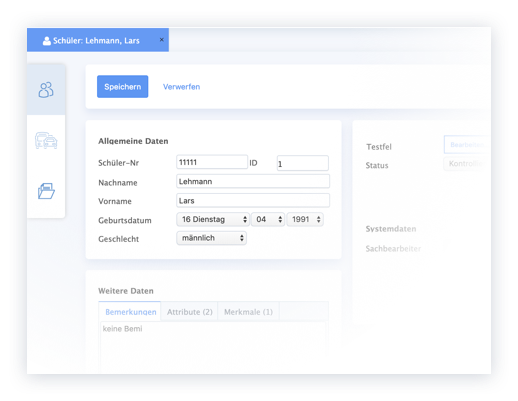
Ein weiterer Punkt, den wir unbedingt verbessern wollten, ist die Strukturierung von Informationen auf umfangreichen Masken. Um häufiges „hin-und-her-Geklicke“ zu vermeiden, sind viele Nutzermasken mit Informationen beladen. Wir haben gelernt, dass dies so durch unsere Nutzer gewollt ist – Sie wollen alles auf einen Blick haben. Leider fließen dabei Sektionen und getrennte Informationen ineinander über. Der Blick hat keine Fixpunkte und die Informationsaufnahme wird erschwert.
Mit dem neuen Design werden viele Masken in das von uns genannte „Box-Design“ überführt. Die dargestellten Informationen sind identisch, allerdings werden sie für das Auge durch Boxen besser separiert. Schöne, dezente Schatten sorgen dafür, dass die Boxen sich gut einfügen und insgesamt ein modernes, angenehmes Bild ergeben.

Die Menüleiste wird endlich zur Menüleiste
Unsere Menüleiste ist bisher nur eine Ansammlung von Buttons. Optisch gefällt sie uns schon lange nicht mehr und auch funktional hatte sie einige Schwächen.
Beispielsweise hatte keiner der Button diese kleinen nach unten gerichteten Pfeile, die zeigen, dass sich hinter einem Button keine Funktion, sondern ein Menü verbirgt. Dieses kleine Detail ist aber sehr wichtig, gerade für neue Nutzer, die die Systematik der Buttons in VIA erst noch lernen. Außerdem hatten diese Menü-Buttons das gleiche Aussehen wie Speicher-Buttons, womit keine eindeutige Hierarchie gegeben war. Auch hat das kräftige Blau zu sehr die Blicke auf sich gezogen.
Die neue Menüleiste fühlt sich erstmals auch wie ein Menü an. Sie tritt optisch in den Hintergrund, ohne dabei ihre Funktionen zu verlieren. Die Schaltflächen sind größer, was einfacheres Navigieren erlaubt. Außerdem ist sie deutlich aufgeräumter. So können wir den Fokus des Nutzers wieder zurück auf das Programm und die eigentlich wichtigeren Areale lenken.

Entfernt wurde die Filter-Funktion nach Landkreis und Schuljahr. Dieser Filter wurde schon länger nicht von den Nutzern verwendet. Da das Filtern aber mit zunehmender Datenfülle an Bedeutung gewinnt, haben wir im Zuge dessen an allen wichtigen Stellen Datums- und Status-Filter hinzugefügt. So können die Daten individueller gefiltert werden. Außerdem war dieser übergeordnete Filter öfter dafür verantwortlich, dass Daten nicht gefunden und dann doppelt angelegt wurden – nur weil sie ausgeblendet waren.
Eine persönliche Zentrale für alle Informationen
Schon länger träumen einige unserer Kunden von einer zentralen Übersicht. Auch wir haben lange überlegt wie eine solche individualisierbare Darstellung sinnvoll in VIA integriert werden kann. So arbeiten SachbearbeiterInnen für FSV oder ÖPNV, Team- und SachgebietsleiterInnen, KassenmitareiterInnen und die IT-SachbearbeiterInnen ganz unterschiedlich mit VIA und benötigen ganz verschiedene Informationen. Diese Heterogenität wollten wir Rechnung tragen.
Darum führen wir ein persönliches Dashboard, das das erste sein wir, was Nutzer nach der Anmeldung sehen. Außerdem wird es möglich sein mit nur einem Klick jederzeit dorthin zurückzukehren.
Das Dashboard wird eine Reihe von „Widgets“ bereitstellen, die wichtige und personalisierte Informationen anzeigen. Nutzer können in einer Bibliothek aus vorgefertigten Dashboards auswählen und diese bei Bedarf verändern und verschieben.

Folgende Widgets wird es zum Start geben:
- Kennzahlen & Tabellen: Sie können Ihre meist verwendeten Auswertungen direkt auf das Dashboard bringen. So können aktuelle Kennzahlen gezeigt werden, bspw. als Hinweis, dass es unverplante Schüler gibt oder Daten für eine Schnittstelle bereitstehen.
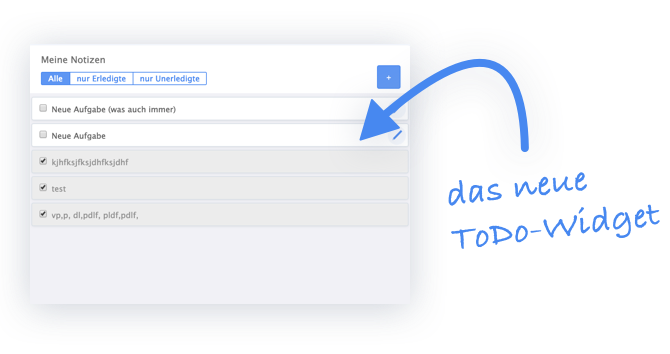
- Aufgabenlisten: Verwalten Sie Ihre eigenen Aufgaben in einfachen Todo-Listen.
- Wiedervorlagen: Erstellen Sie bei Schülern und Touren Wiedervorlagen und das System erinnert Sie daran.
- Updates und Änderungen: Lassen Sie sich die letzten Änderungen in VIA anzeigen.
- Zuletzt geöffnet: Zeigt die zuletzt besuchten Schüler, Unternehmen, Touren und Schulen. Diese können dort auch schnell wieder geöffnet werden.
- Eigene Felder: Erstellen Sie sich eigene Nutzer-Masken und somit eigene Workflows.
- Webinhalte: Ihnen fehlen Widgets? Sie können eigene Webinhalte, wie Wetter und News hinzufügen.
- SLN Blog: lassen Sie sich unsere aktuellsten Beiträge zeigen.
- …und noch mehr Widgets werden folgen
Auch zukünftig optimieren wir das Nutzererlebnis
Die Länge dieses Beitrags zeigt, wie sehr wir uns darüber Gedanken machen, Ihre Arbeit mit unseren Produkten zu vereinfachen. Dies werden wir auch zukünftig so beibehalten. VIA ist ein sich entwickelndes Öko-System, das in den nächsten Monaten durch viele Anwendungsmöglichkeiten und Teile wachsen wird. Diesen Änderungen werden wir auch in Zukunft durch kleinere und größere Anpassungen Rechnung tragen. Stets darauf bedacht, dass diese Ihre Arbeit nicht beeinflussen und wenn, dann im Positiven.
Image by free stock photos from www.picjumbo.com from Pixabay